
JPanel 이란?
쉽게 생각하면 조각난 프레임이라고 생각하면 된다.
왜냐하면 프레임에서 레이아웃 적용과 각종 "UI" 배치들을 "JPanel"에서 다 할 수 있기 때문이다.

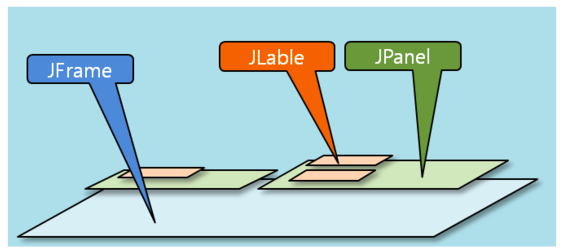
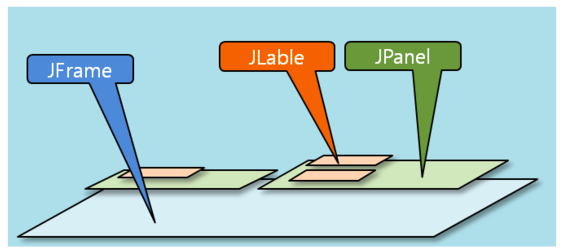
위 그림을 보면 "JFrame"에 바로 "UI"들이 붙었다면 이번에는 "JPanel"을 올리고 그 위에 "UI"들을 올리는 방식이다.
다시 쉽게 설명하면
1. JFrame : 메인 프레임
2. JPanel : 보조 프레임 (페널이라고도 한다)
3. JLabel 등 각종 UI : 기능을 수행하는 컴포넌트
이다.
이 페널은 프레임처럼 레이아웃을 설정하여 각종 "UI"를 자신에 배치할 수 있다.
그 다음 페널 자신을 프레임 위에 올려둠으로써 자신 위에 있는 "UI"들을 보여준다.
JPanel 을 왜 사용하느냐?

빨간색 네모부분이 JPanel을 4개나 사용하고 있다.
각각 panel1 ~ panel4 까지 사용하고 있다.
우선 panel1과 panel2와 panel3은 동일하게 사용하고 있다.
각각 가로 "BoxLayout"을 적용한다.
그 후에는 "JLabel"과 "JTextField"를 생성하여 붙여준다.
가로 박스 레이아웃 이기 때문에 가로로 적용된다.
이렇게 "UI"가 적영된 panel1과 panel2와 panel3는 다시 panel4에 배치된다.
그래서 panel4에 세로 박스 레이아웃을 적용한 후 3개의 페널을 배치하는 모습이다.
녹색 네모부분을 보면 보더레이아웃 기반으로 panel4를 붙여준다.
중앙 영역에 배치를 하는 것이다.
그 다음 보더 레이아웃 남쪽에 버튼을 하나 추가한다.
이렇게해서 나온 결과하면을 출력해보자.

이렇게 간략한 인적사항을 입력하는 "UI"배치를 볼 수 있다.
실제 동작하게 하려면 이벤트 처리 해주면 된다.

결과를 도식화된 이미지로 보면 이렇게 된다.
'📌 java > java' 카테고리의 다른 글
| java - GUI (0) | 2020.06.17 |
|---|---|
| java - Graphics (0) | 2020.06.17 |
| java - TreeSet (0) | 2020.06.13 |
| java - HashMap (0) | 2020.06.12 |
| java - Collections Framework (List, Set, Map) (2) | 2020.06.09 |