
React 프로젝트 구조

npm에서는 외부 모듈들을 다운 받을 수 있다.
node _modules : 다운받은 모듈들이 들어가 있다.
package.json : 이 프로그램이 관련된 설정이 들어가 있다. (ex 버전, 모듈)

public 에는 보통 이미지 파일들을 추가한다.
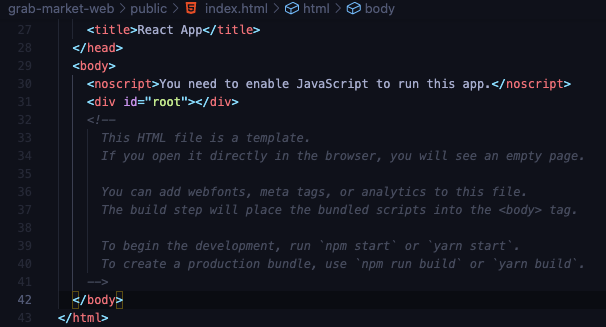
기본 html 파일이 존재한다.

src 폴더에서 코드를 짠다.
보통 js와 css를 이용해서 코딩을 하게 된다.
결과적으로 리액트는 Babel 이나 Webpack등의 도구를 이용해서 public 폴더의 index.html에 새로운 html요소들을 추가하게 된다.
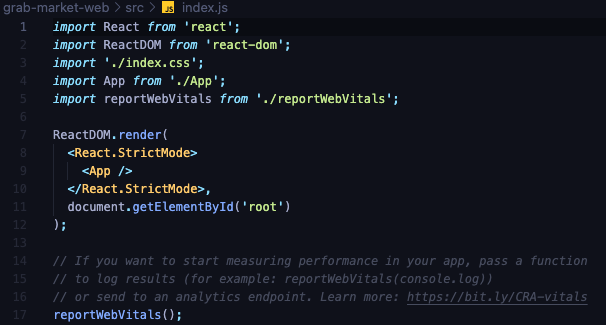
리액트가 처음 시작할 때 index.js를 먼저 실행시킨다.
컴포넌트 (Component)
리액트의 핵심개념이 바로 Component 이다.
컴포넌트는 UI를 표현하는 요소로 React에서 정말 많이 사용된다.
UI 요소들을 잘게 쪼개서 컴포넌트로 만들고 페이지에서 컴포넌트를 합치는 개념이라고 보면 된다.
메인페이지 컴포넌트
- 상단 컴포넌트
- 배너 컴포넌트
- 클래스 리스트 컴포넌트
영역을 쪼개놓으면서 짜놓으면 재활용해서 사용할 수도 있다.
가상 DOM
리액트는 Virtual Dom이라는 기술을 사용한다.
여기서 Dom이란 브라우저에서 최종적으로 화면에 그려주는 HTML 결과물을 의미한다.
연산되는 양을 줄여서 성능을 개선시켜준다.
빌드
리액트를 사용하면 주로 자바스크립트를 이용하지만 결국 브라우저가 이해하는 HTML, CSS, JS형태로 변환된다.
이것이 가능한 이유는 리액트가 Webpack, Babel 같은 빌드 도구를 사용하기 때문이다.

index.js에서 import해서 라이브러리를 불러온다.
현재 위치에서 index.css라는 파일을 불러오기도 하고
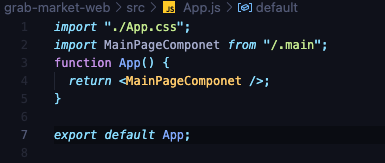
App함수를 불러오기도 한다.
ReactDom.render에는 html 태그같은 애들이 보인다.
그리고 root라는 id를 가진 것을 불러오는 document 함수도 존재한다.
이것은 index.html 파일의

안에다가 값을 넣는다고 보면 된다.
정리하자면
- App이 index.js 에서 불려와지고
- 불려와진 결과물들(root)이 index.html에 들어가게 된다.
결국 App은 컴포넌트이고, (App은 함수(function)로 구성되어 있어야 하고)

UI 요소(HTML 태그랑 비슷)를 리턴해야 한다.
'📱 Full-Stack' 카테고리의 다른 글
| javascript (0) | 2021.09.15 |
|---|---|
| 웹 화면 구현하기 (0) | 2021.08.23 |
| CSS (0) | 2021.08.18 |
| html (0) | 2021.08.18 |